
Schools Financial
UX UI Design, for online banking and mobile banking
Schools Financial is a credit union based out of Sacramento, Ca. I have the pleasure of working as part of their eServices team as a UX UI designer, and product analyst. I wear many hats! Here is a sampling of recent projects I've worked on to improve their user experience.
-
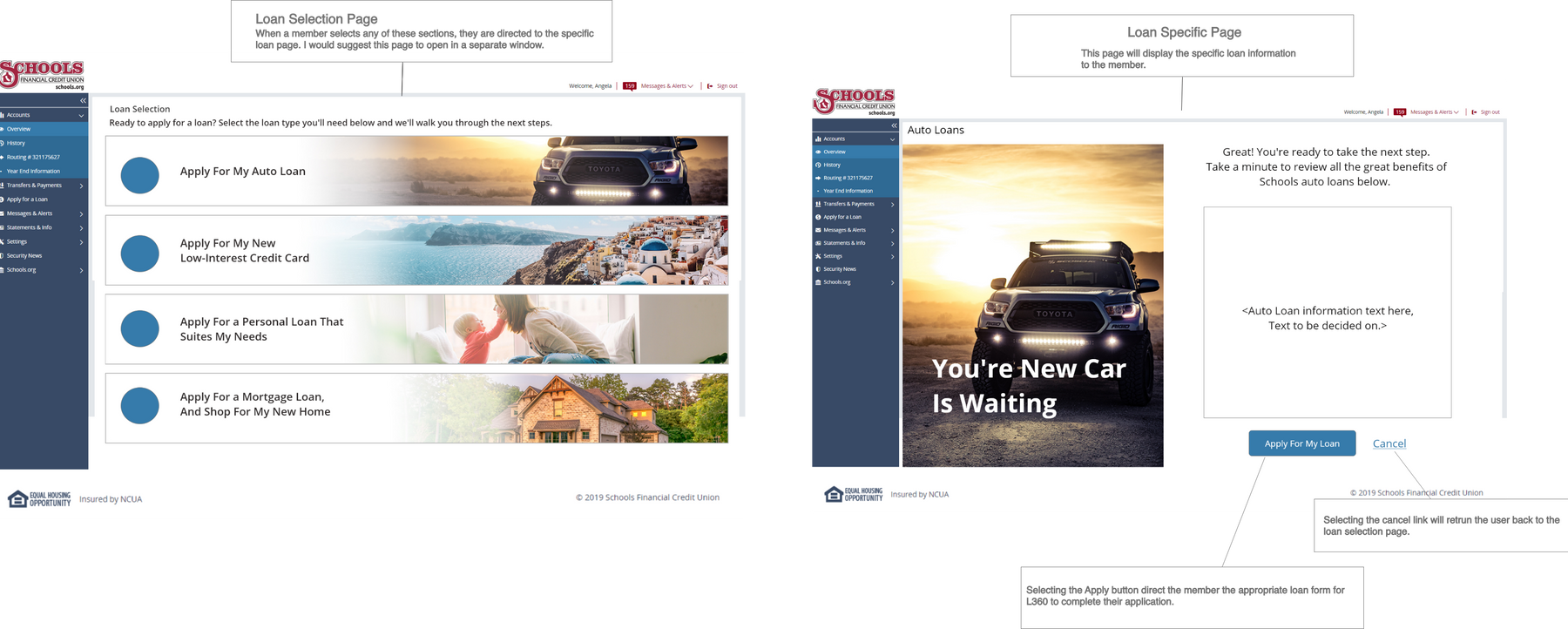
Within online banking, we had to add the ability for Members to apply for a loan within the web app. After researching member needs, and meeting with the contact center who speaks with Members Daily, I was able to take this information and design a new page that links from the home page navigation to a loan selection page. The member would select the loan they need and be directed to an SSO to complete their application. The application pre-populates their information, which makes for a quick and easy experience for the Member.
-
The second design example is the Locations page in our mobile app. I designed this page after member feedback expressed the need to find the closest branch, atm, or Co-Op location while on the go. We wanted to create an easy to use, and reliable page that can be accessed from the mobile banking app. We designed the page with Google Geo Location, which launches Google Maps for each location the Member selects. This way the member has directions to any Schools location they need!
-
The third example is a prototype designed to allows members to sign in to a responsive version of online banking (not the app.) Members expressed the need to sign in to the mobile-friendly version of online banking, without downloading the app. The design shows how a Member can access the Phone Login page from schools.org, then direct them to the new "Phone Login page, which takes them to online banking. We also added a banner to download the app, and a link for New Members to enroll in online banking. And the results have been great! This page has made out the top five most visited pages month after month from 2018 to now!
-
Last but not least, is the Tethered Login project. I led this project, in partnership with our application development team. The goal was create an uncomplicated, user-friendly way for Members to enroll into the new online banking system was needed. The page helped members through the change to a new system. I also created the videos linked from tethered login to our YouTube channel, for Members to watch and follow along to navigate the new online banking system.
Project: Appy For a Loan
UX & UI Design
Wirefames

Project: Mobile Locations
UX UI Design, and front-end development

Project: Online Banking Mobile Login Page
UX UI Design, wire framed and prototyped

Project: Tethered Login Page
UX UI Design, and front-end development
